들어가기에 앞서..
정말 머리가 나쁜 본인이기에, 매번 했던 행위도 잊어버립니다.
물론 자주 반복해서 작업하다보면 크게 잊어버리진 않아도.
하다보면 아 이거 했던건데 어떻게 했지 라는 생각을 자주 하다보니 정리해 두는 글입니다.
글의 목적
제목과 같이, Unity 에서 Quest2 개발을 위한 기본 세팅에 대한 포스트 입니다.
작업 환경
별다른 일이 있지 않은 한, 한동안 이어질 포스트에서는 아래의 환경으로 개발될 예정입니다.
유니티 허브 : 3.8.0
유니티 버전 : 2022.03.42f1 LTS 버전
장비 : Oculus Quest2
Meta Quest Link : 69.0.0.501.353 버전
* 본 글에서는 유니티 설치 및 Meta Quest Link 설치를 다루지 않습니다.
* Unity 설치는 다른 게시글을 참조해주세요.
* 메타 퀘스트 링크 설치는 다음 링크에서 설치 프로그램 다운로드 및 설치를 진행한 다음, Quest 기기와 연결해 등록해주세요.
- https://www.meta.com/ko-kr/help/quest/articles/headsets-and-accessories/oculus-rift-s/install-app-for-link/
* 본 게시글은
https://www.youtube.com/watch?v=vGZlTfZIfRo&list=PLX8u1QKl_yPD4IQhcPlkqxMt35X2COvm0&index=2
유튜버의 영상을 참조하여 제작되었습니다.
세팅

기본적으로 설치된 Unity Hub 에서 새 프로젝트를 생성해줍시다.
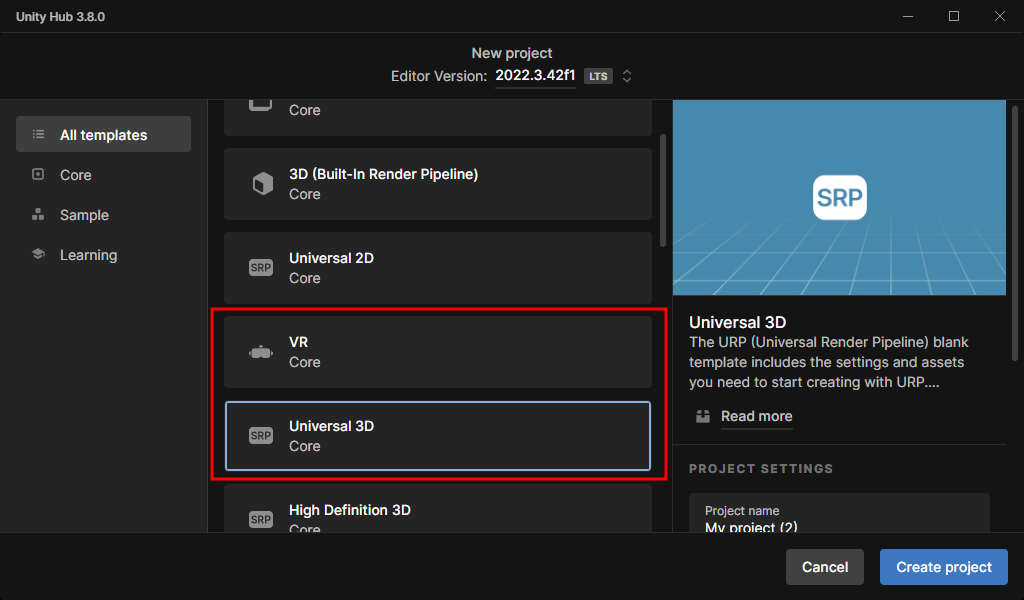
처음으로 고려할 사항은 첫 프로젝트 생성 시 템플릿에 대한 설정입니다.

우선 VR 개발이기에 자체 3D 모델 파일들 해상도도 높아야 하고, 지원하는 Render PipeLine 도 URP 수준은 되어야 합니다.
이에 Universal 3D 템플릿 또는 VR 템플릿이 고려 사항입니다.
어느 쪽을 선택하던, VR 개발 시에는 XR Interaction Toolkit Asset 이 필요합니다.
VR 템플릿에는 해당 Asset 이 설치가 되어 실행되기에, 여기서는 URP 3D 템플릿으로 시작하여 XR Interaction Toolkit 설치부터 세팅까지 들어가겠습니다.

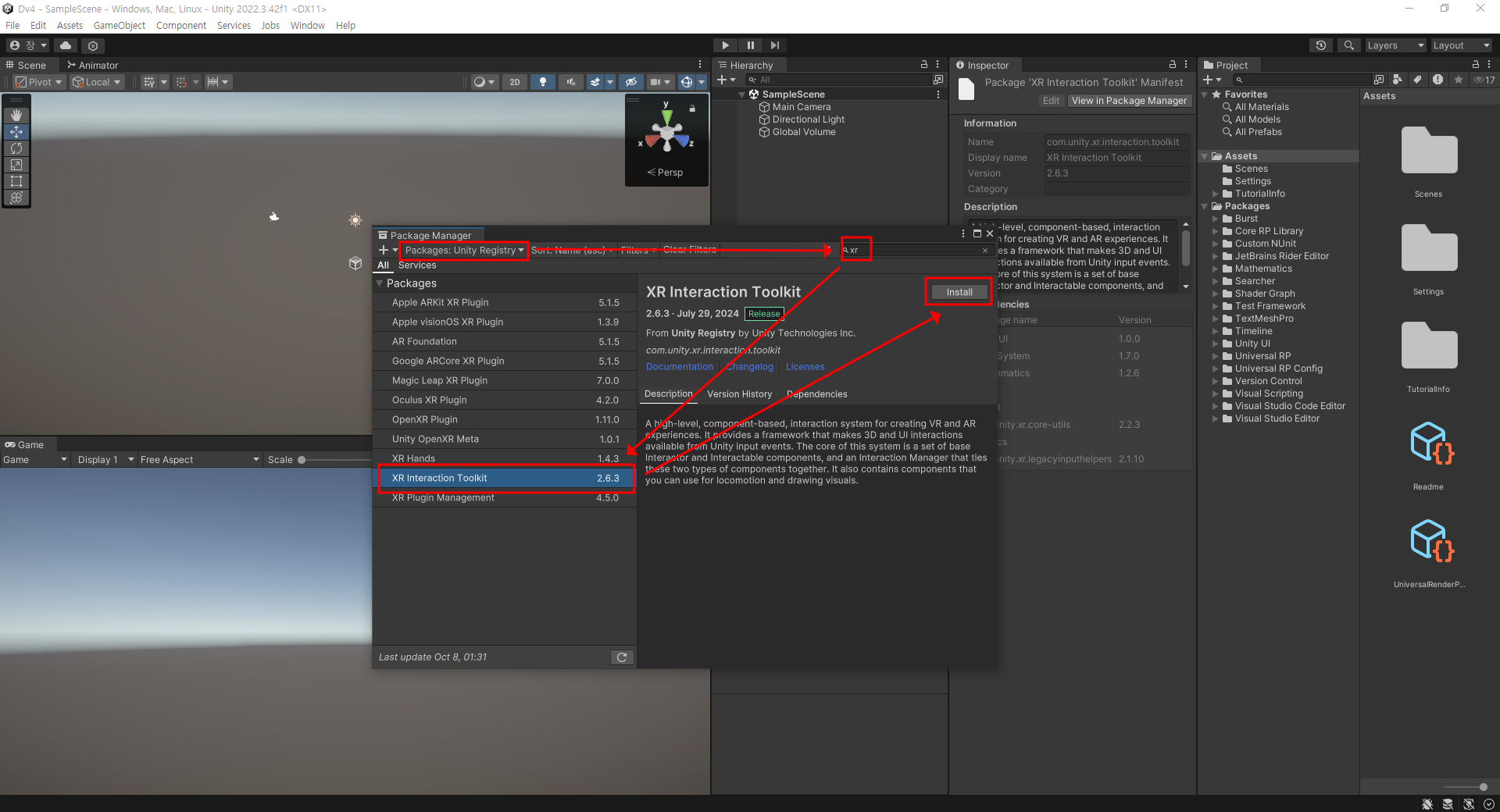
실행된 프로젝트에서 아래 순서로 진행해 줍시다.
Windows - Package Manager - 좌상단 Packages : Unity Registry - 검색 xr - XR Interaction Toolkit 설치

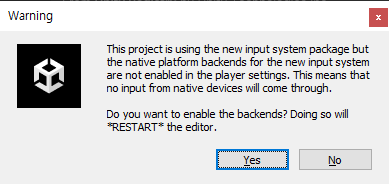
Yest 버튼 클릭 후 Unity 프로젝트가 종료 및 재시작 될 것입니다.


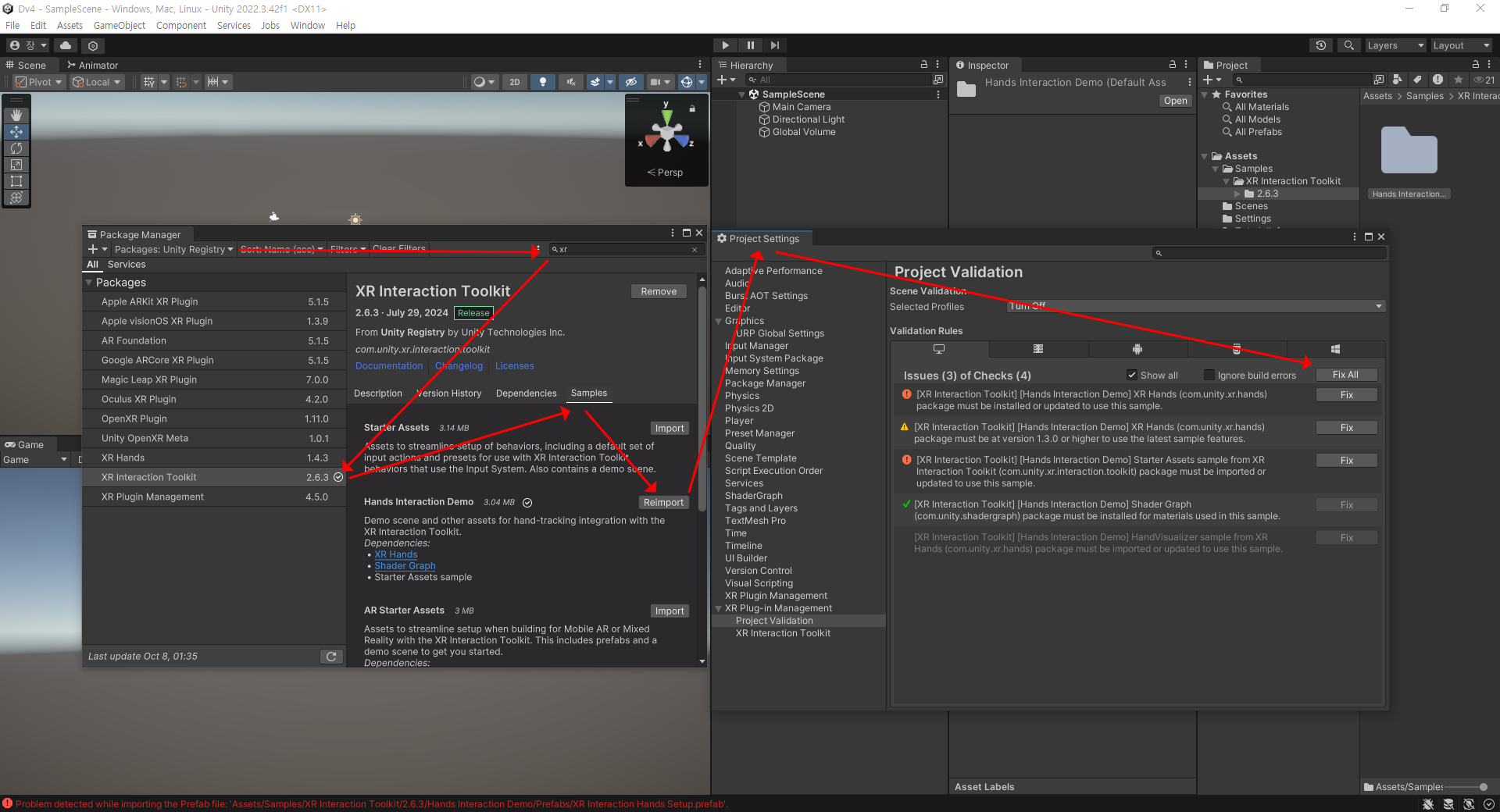
다시한번 Package Manager 의 XR Interaction Toolkit 을 찾아 들어간 다음,
Sample 의 Hand Interaction Demo 를 설치,
(Starter Assets 만 쓰고 있습니다만, Hand Demo에 있는 샘플 Scene 도 한번 보시라는 뜻에서..)
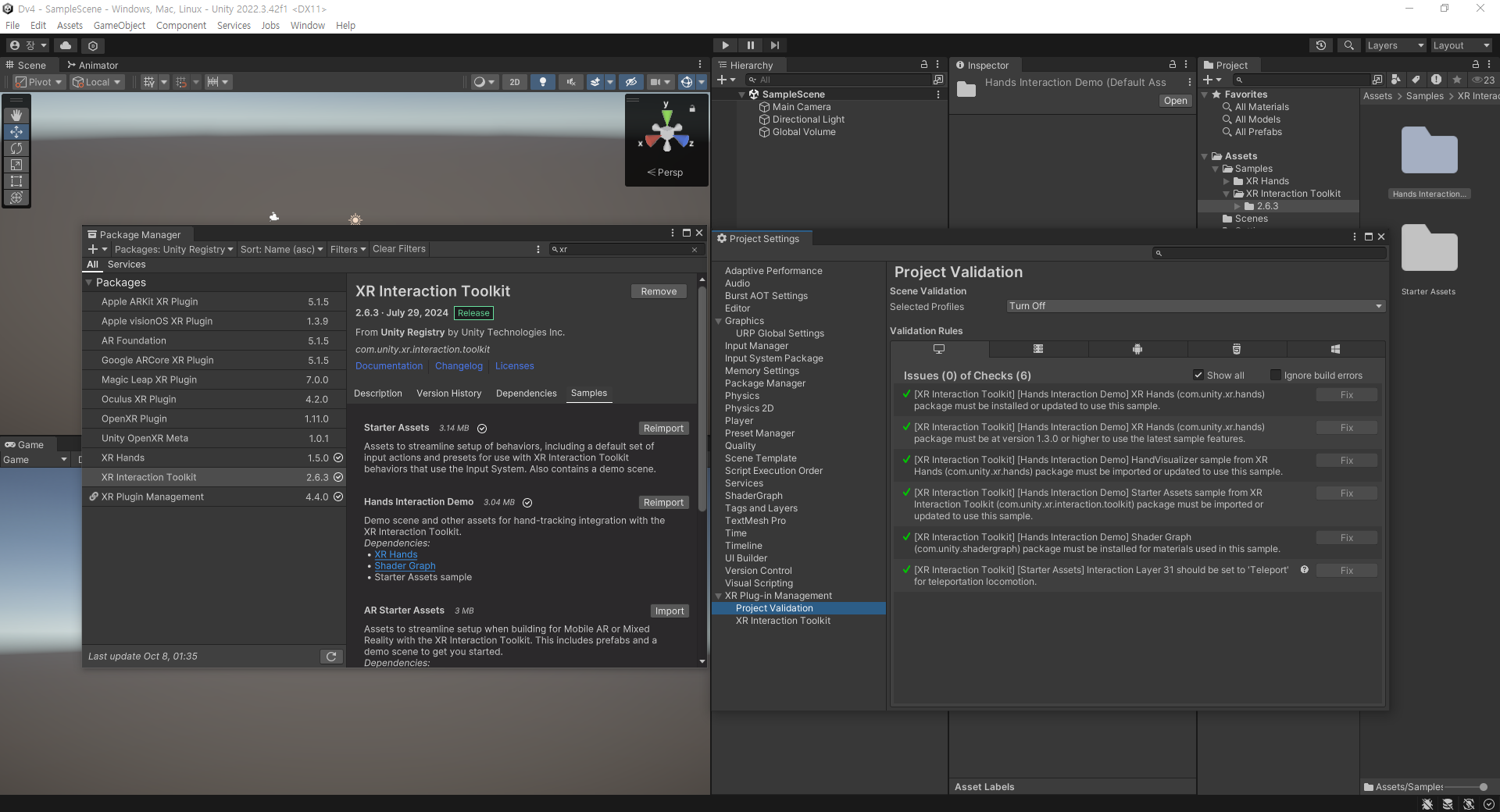
Project Settings 창이 열리고 Project Validation 에서 Fix All 버튼 클릭 후 처리를 기다립니다.


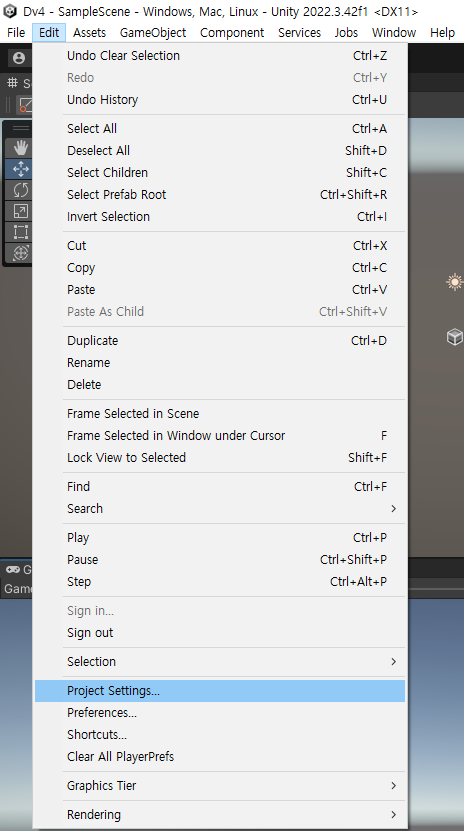
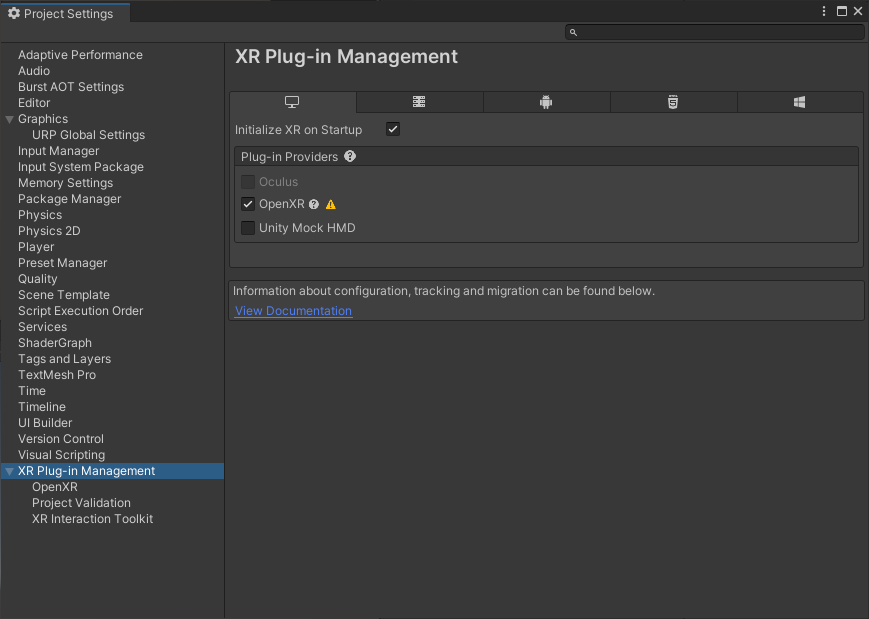
Edit - Project Settings - XR Plug-in Management - PC - OpenXR 체크
다시한번 Project Validation 에서 Fix All 버튼 클릭 후 처리를 기다립니다.


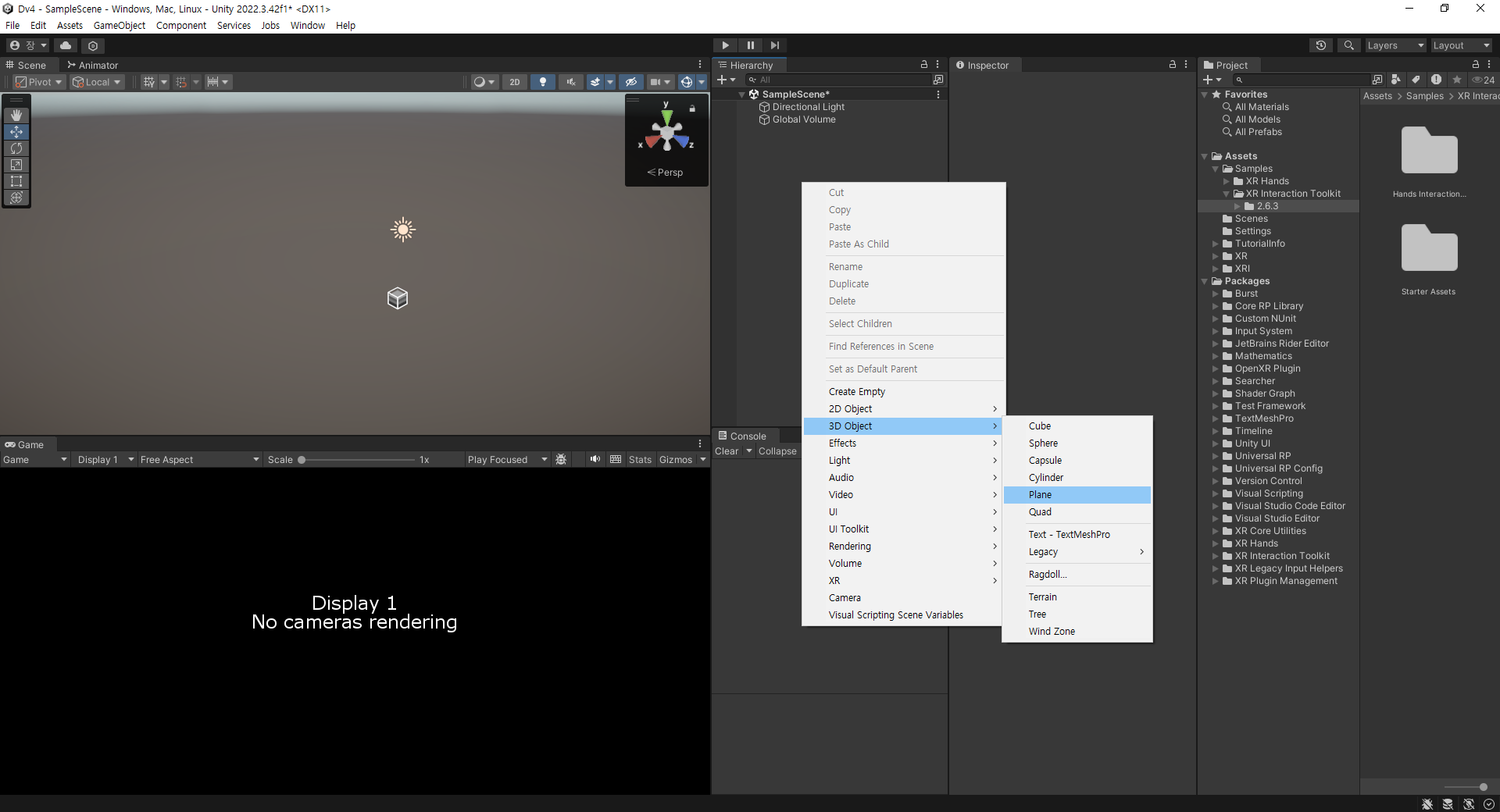
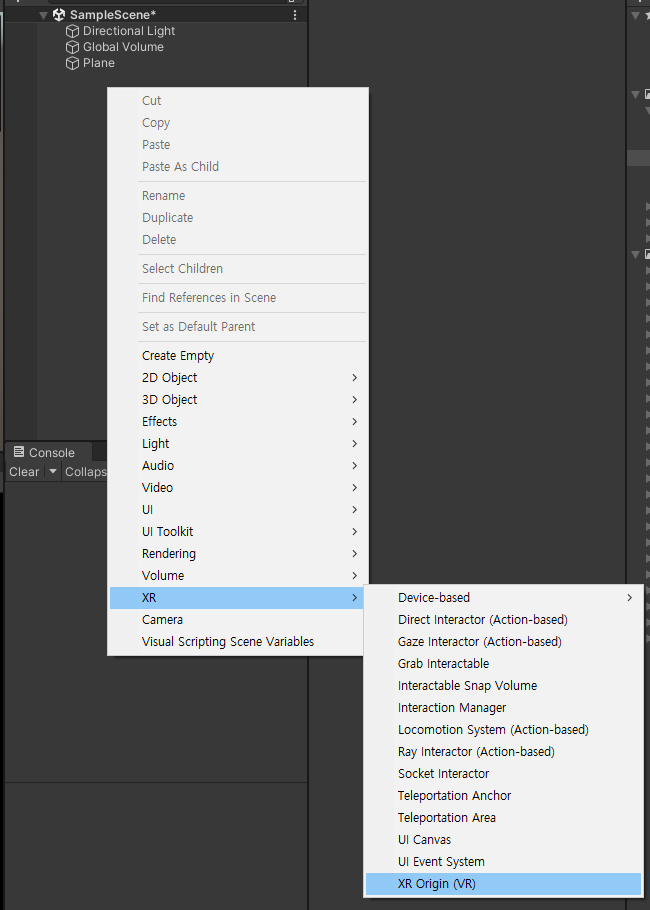
Hierachy 창에서
- Main Camera 삭제
- 3D Object - Plane 추가
- 3D Object - Cube 추가
- XR - XR Origin(VR) 추가
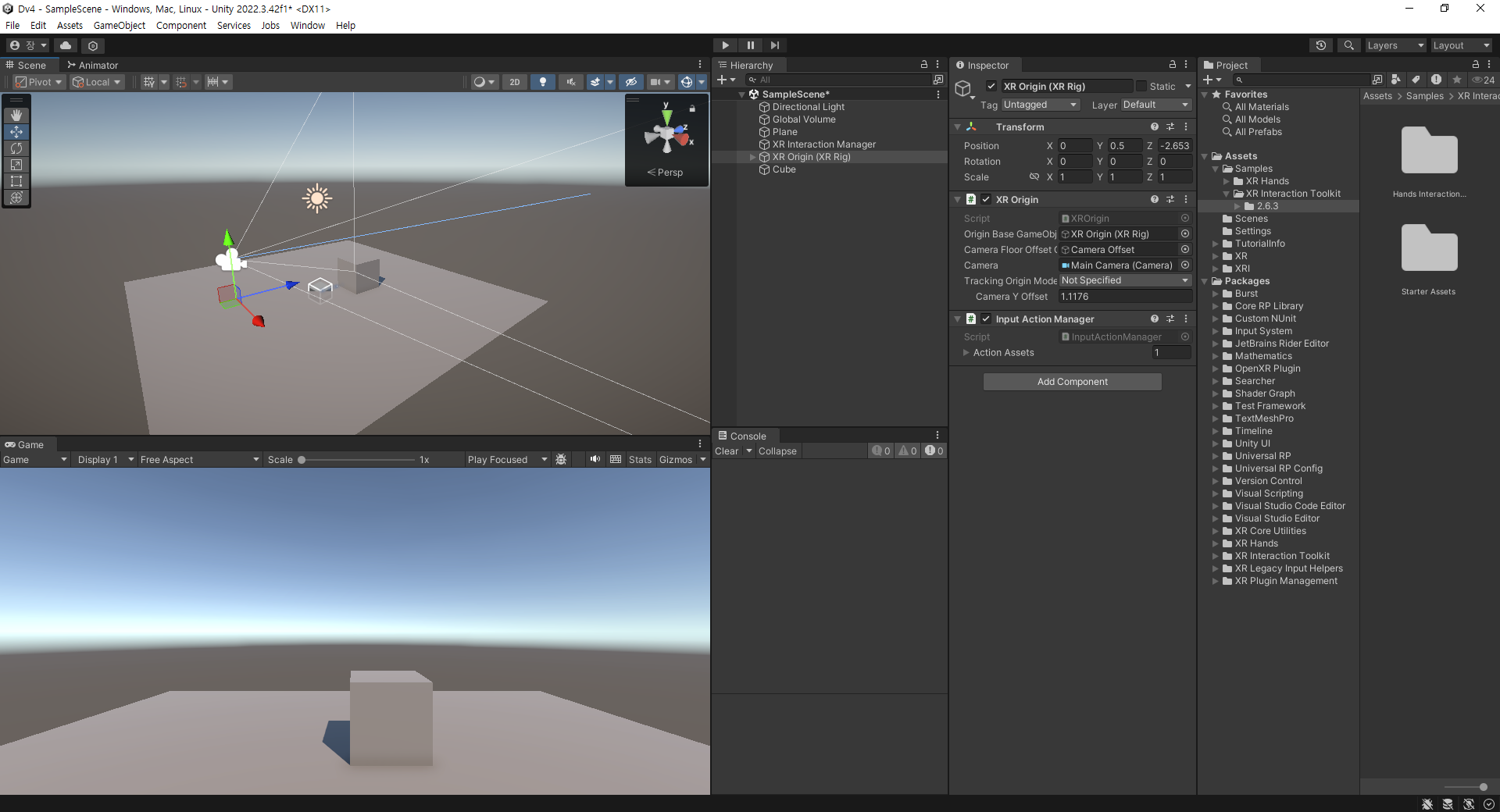
Inspector 창에서
- 추가된 3개의 Object Position 조정

3.0 Usb 를 통해 연결된 Quest2에서 PC와 Link 된 다음
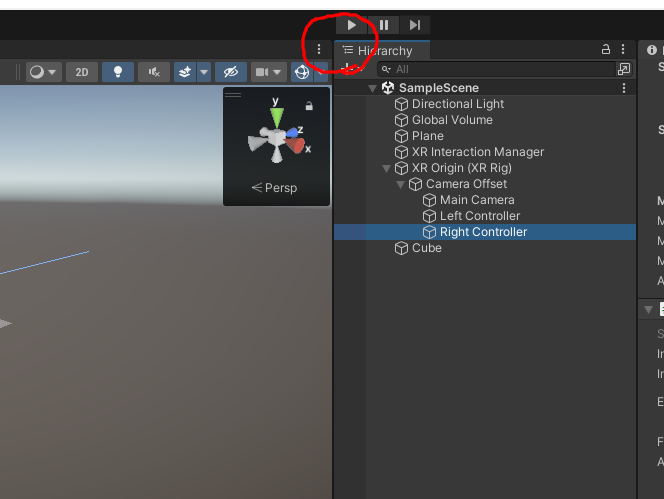
유니티 Play 버튼 클릭



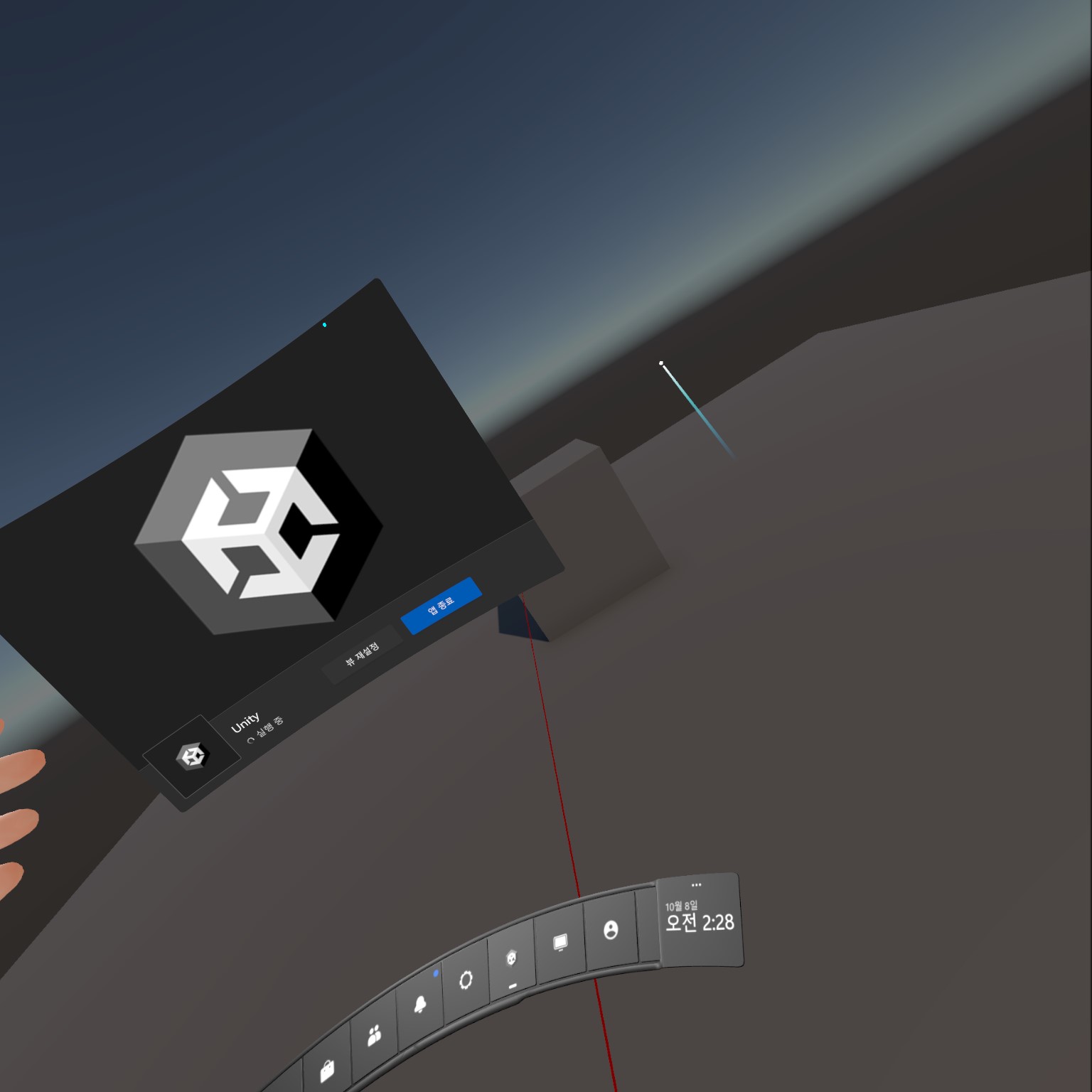
성공적으로 실행된 모습이지만, 양손의 컨트롤러는 보이지 않습니다.

아직 Hand 모델을 연결해주지 않은 탓도 있고, 세팅도 덜 끝나긴 했습니다.
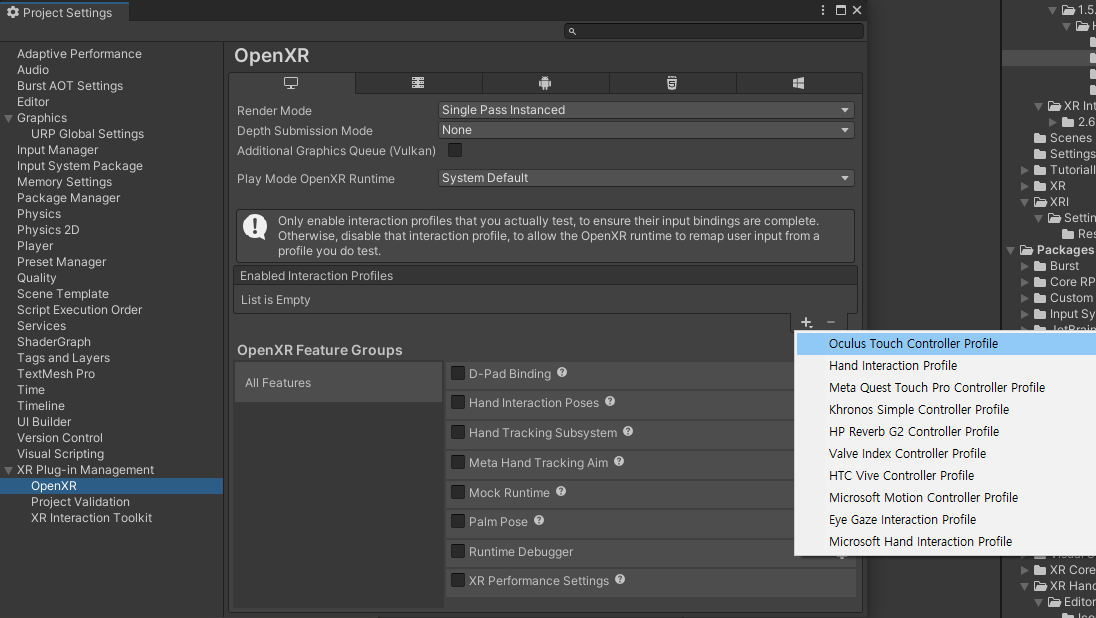
Edit - Project Settings - XR Plug-in Management - OpenXR

Oculus 기기를 사용하기에 Oculus Controller Profile 을 추가해주고.

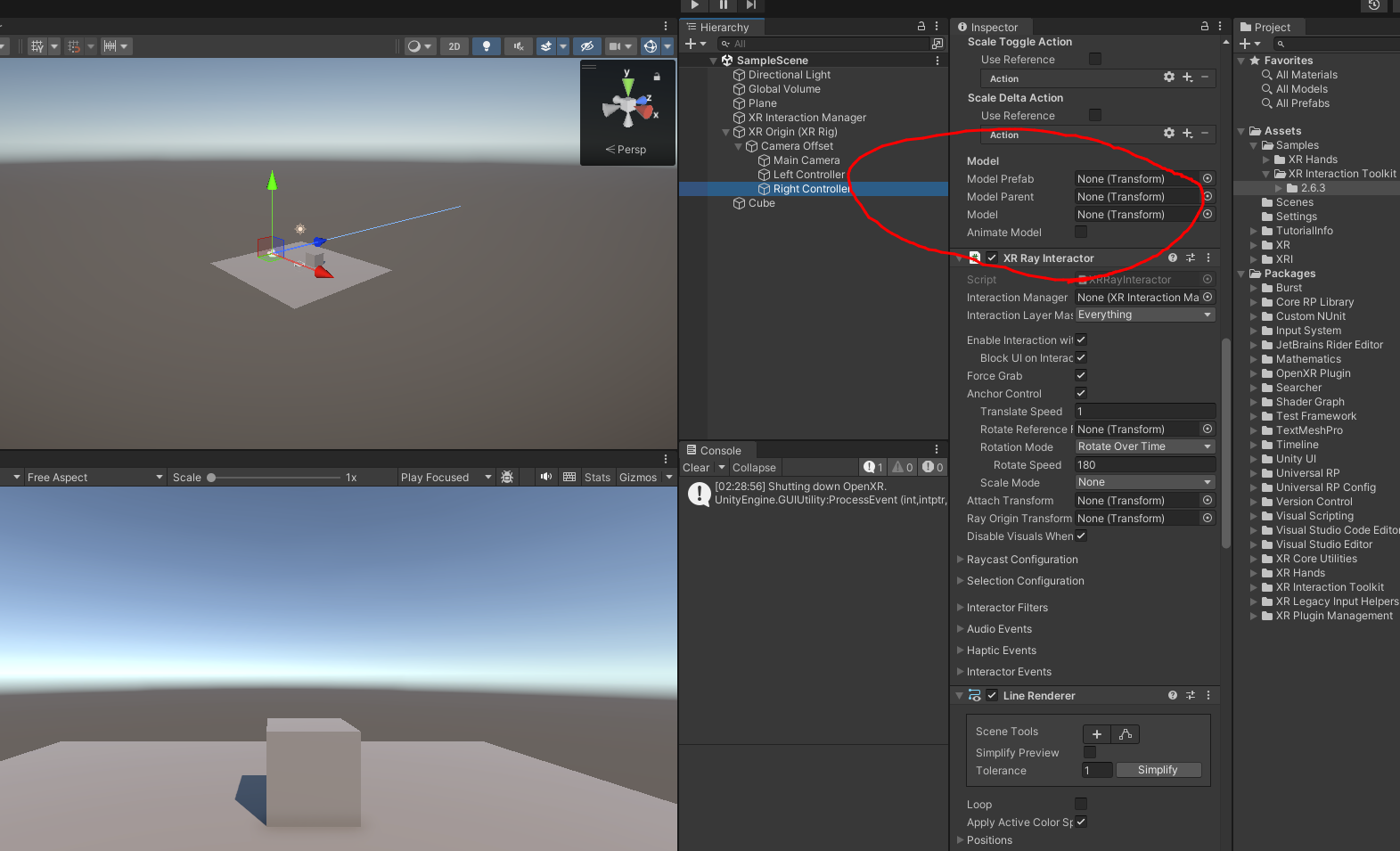
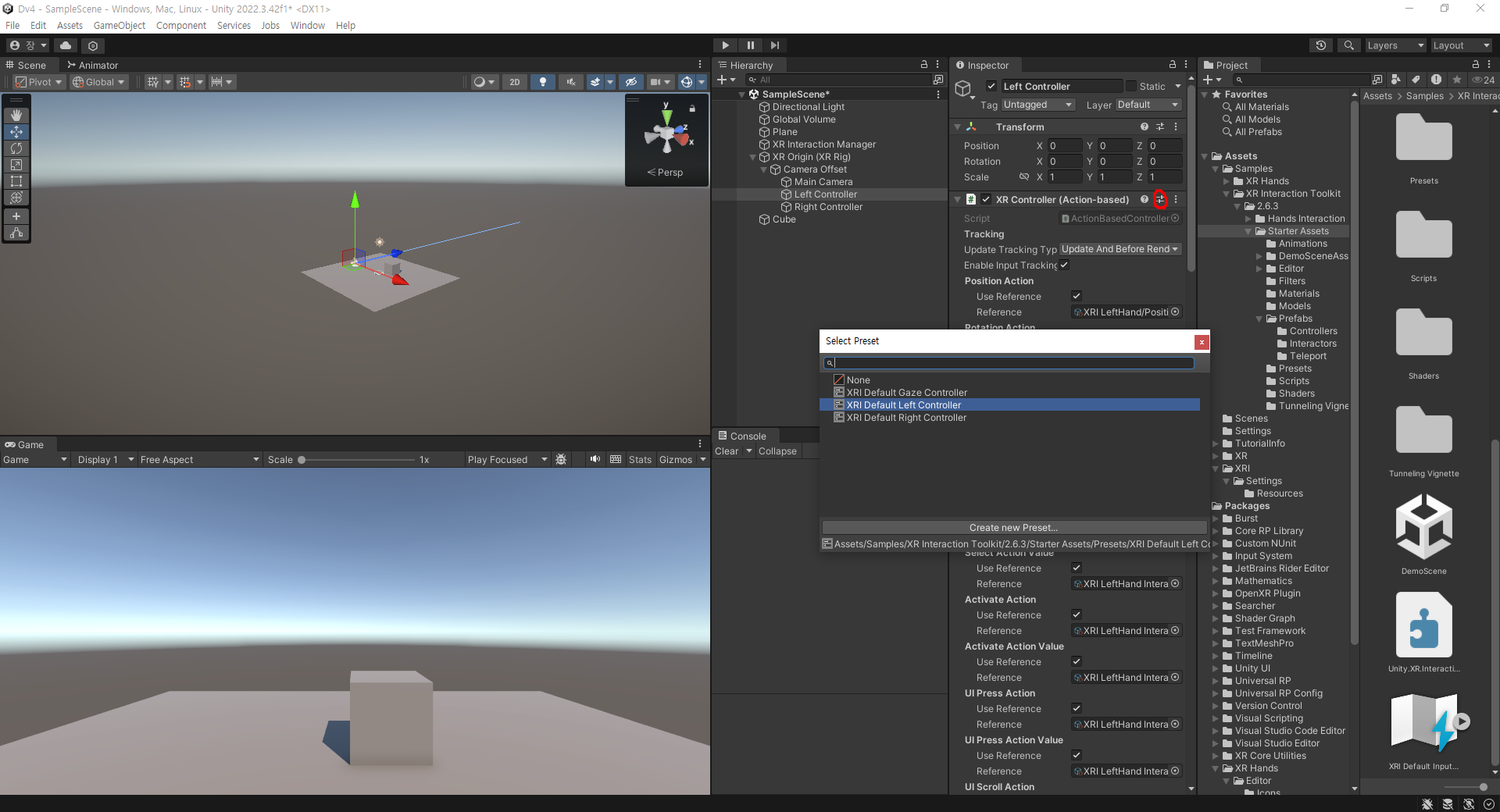
Left Controller 의 XR Controller 컴포넌트에서 Preset 을 맞춰줍니다.(우측 컨트롤도 동일합니다.)
(하단 더보기 필독)

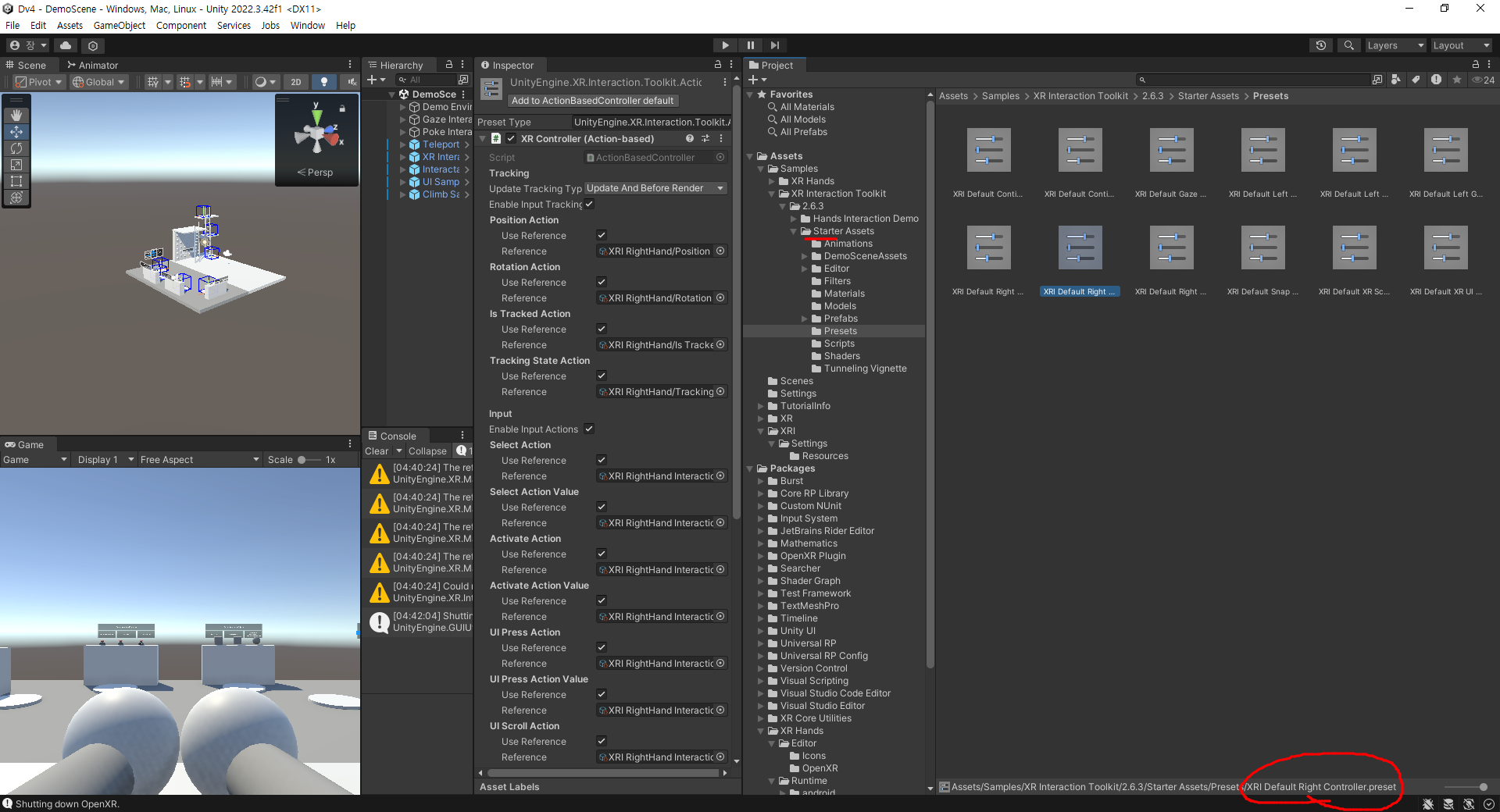
Sample - XR Interaction Toolkit - 2.6.3 - Starter Assets - Preset 에서 Left Right 컨트롤러 Preset 이 있습니다.
Inspector 창에서 Add to ActionBasedController default 를 클릭해주시면,
XR Origin 을 추가할때마다 세팅할 필요없이 해당 Preset 이 적용됩니다.
위의 작업을 통해 컨트롤러의 버튼, 행동들이 적용됬으니 확인해봅시다.

양 손의 컨트롤러를 움직일 수 있게 되었으나 손이 보이지 않으니 모델을 추가해야겠죠?
https://drive.google.com/file/d/1HyEaoniz5DQshuuK9TTFMiRVnqXNVYni/view
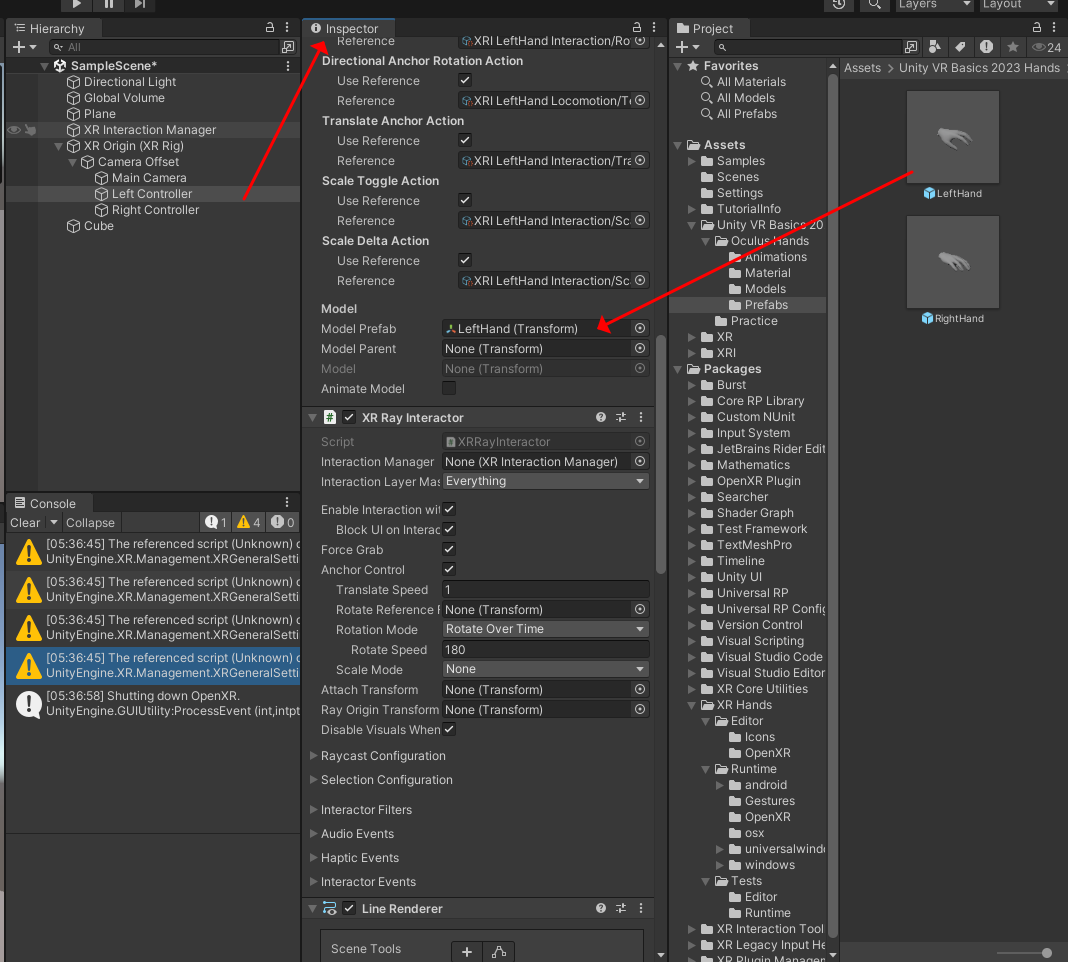
유튜버가 제공하는 Hand 모델을 이용합니다.
구글 드라이브 링크로 다운 받으신 파일을 유니티 프로젝트창에 드랍해두시면 추가 되구요.


하이어라키 창의 Controller 가 가진 XR Controller 컴포넌트의 Model Prefab 에 넣어주고 플레이 해봅시다.

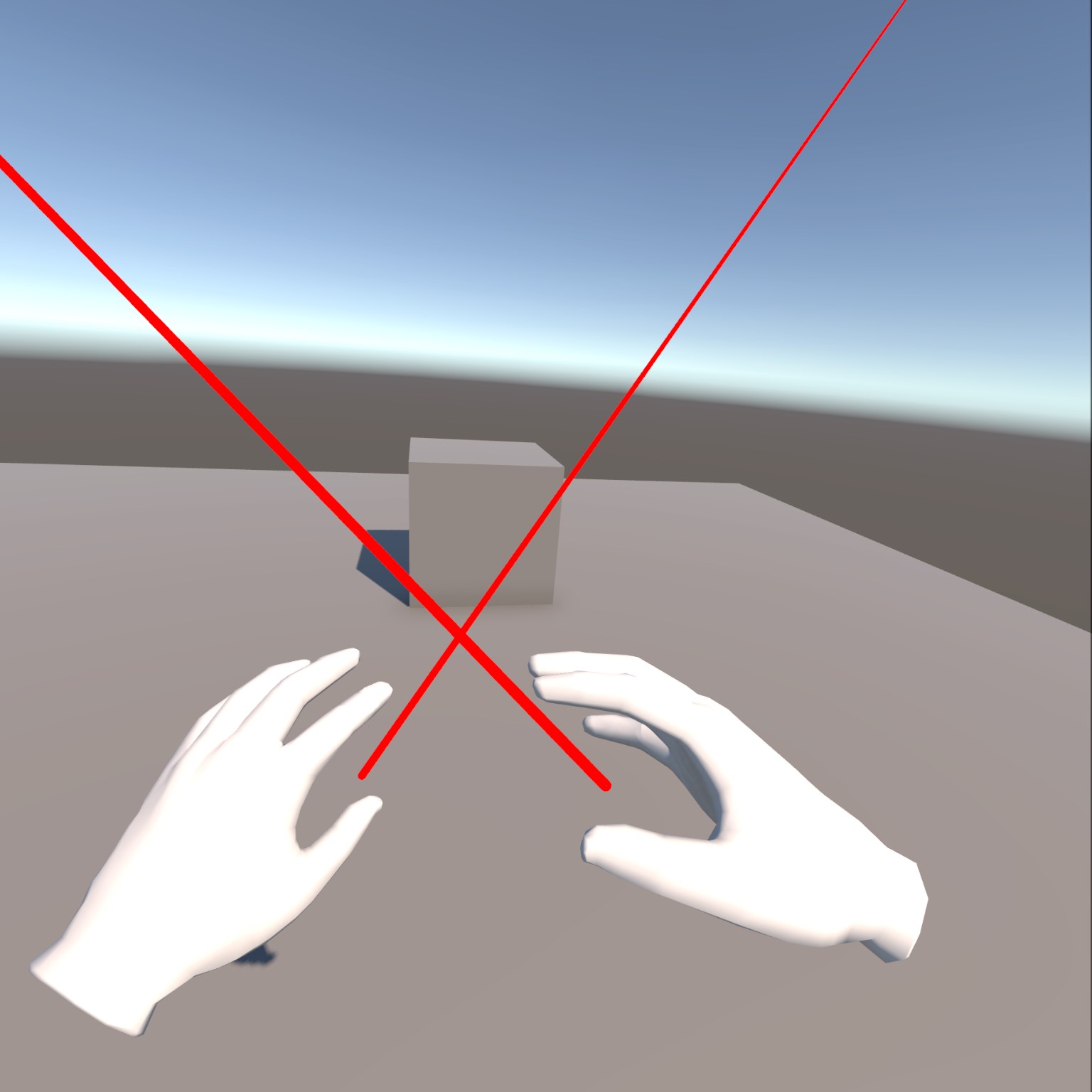
손은 생성 되었지만, 컨트롤러의 움직임에 따른 애니메이션 효과가 발생하지 않습니다.
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.InputSystem;
[RequireComponent(typeof(Animator))]
public class AnimateHandController : MonoBehaviour
{
public InputActionReference gripInputActionReference;
public InputActionReference triggerInputActionReference;
private Animator _handAnimator;
private float _gripValue;
private float _triggerValue;
private void Start()
{
_handAnimator = GetComponent<Animator>();
}
private void Update()
{
AnimateGrip();
AnimateTrigger();
}
private void AnimateGrip()
{
_gripValue = gripInputActionReference.action.ReadValue<float>();
_handAnimator.SetFloat("Grip", _gripValue);
}
private void AnimateTrigger()
{
_triggerValue = triggerInputActionReference.action.ReadValue<float>();
_handAnimator.SetFloat("Trigger", _triggerValue);
}
}Hand Animate Controller 스크립트를 작성, 저장해 두시고


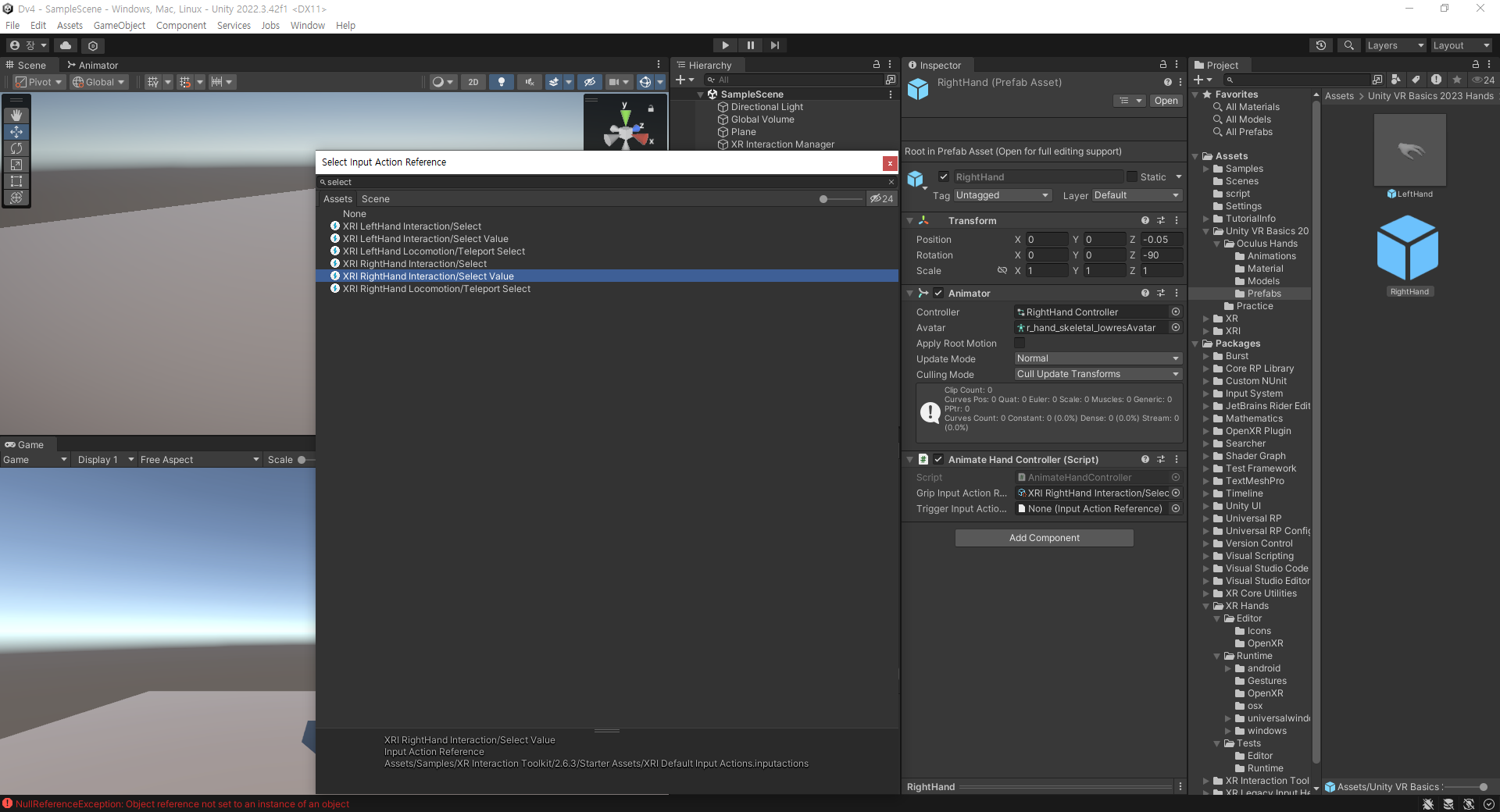
Grip Input 에는 Select Value 를.
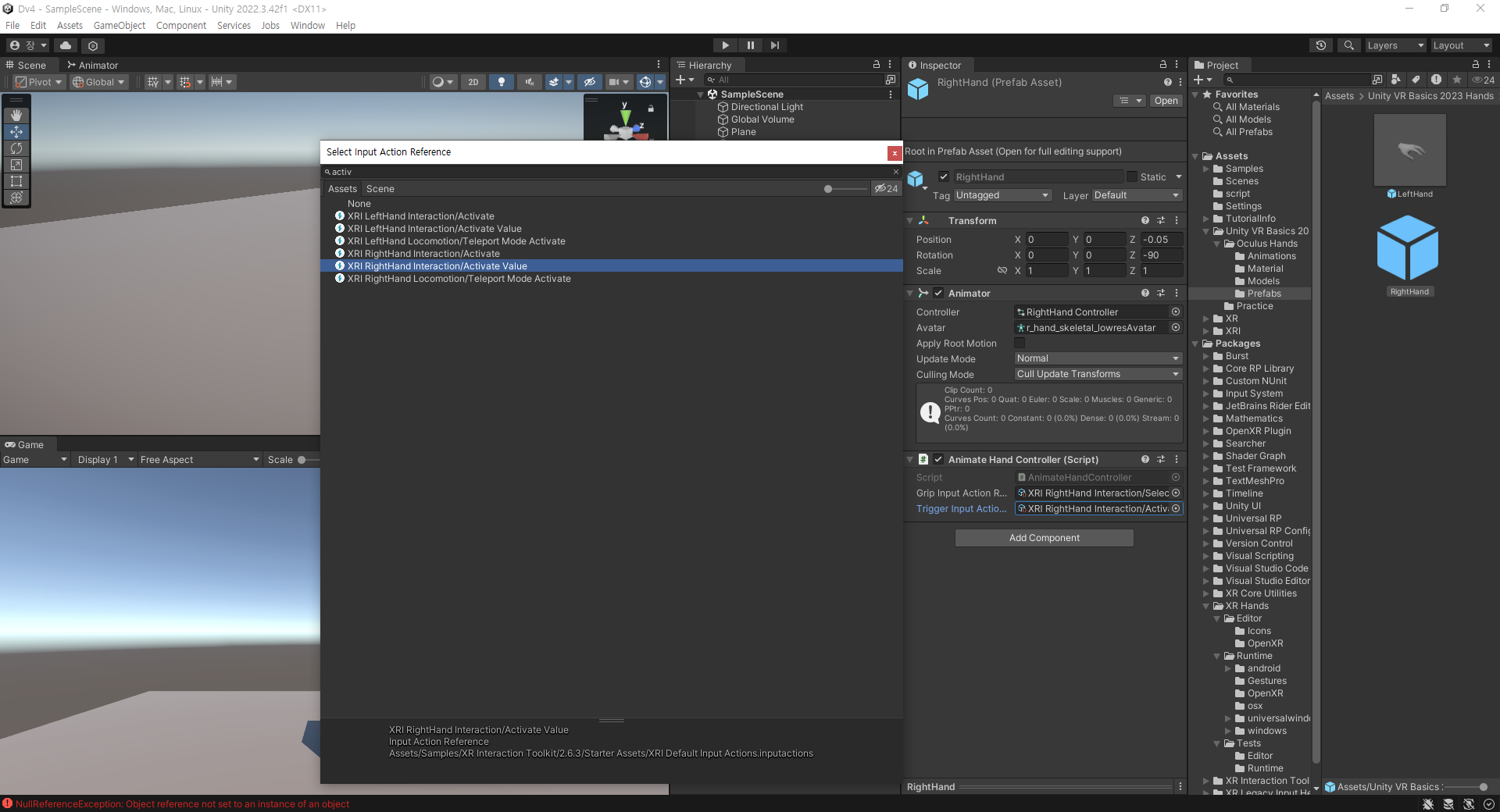
Trigger Input 에는 Activate Value 를.
각각 좌우 Prefab 에 넣어주신다음 Play 해봅시다.

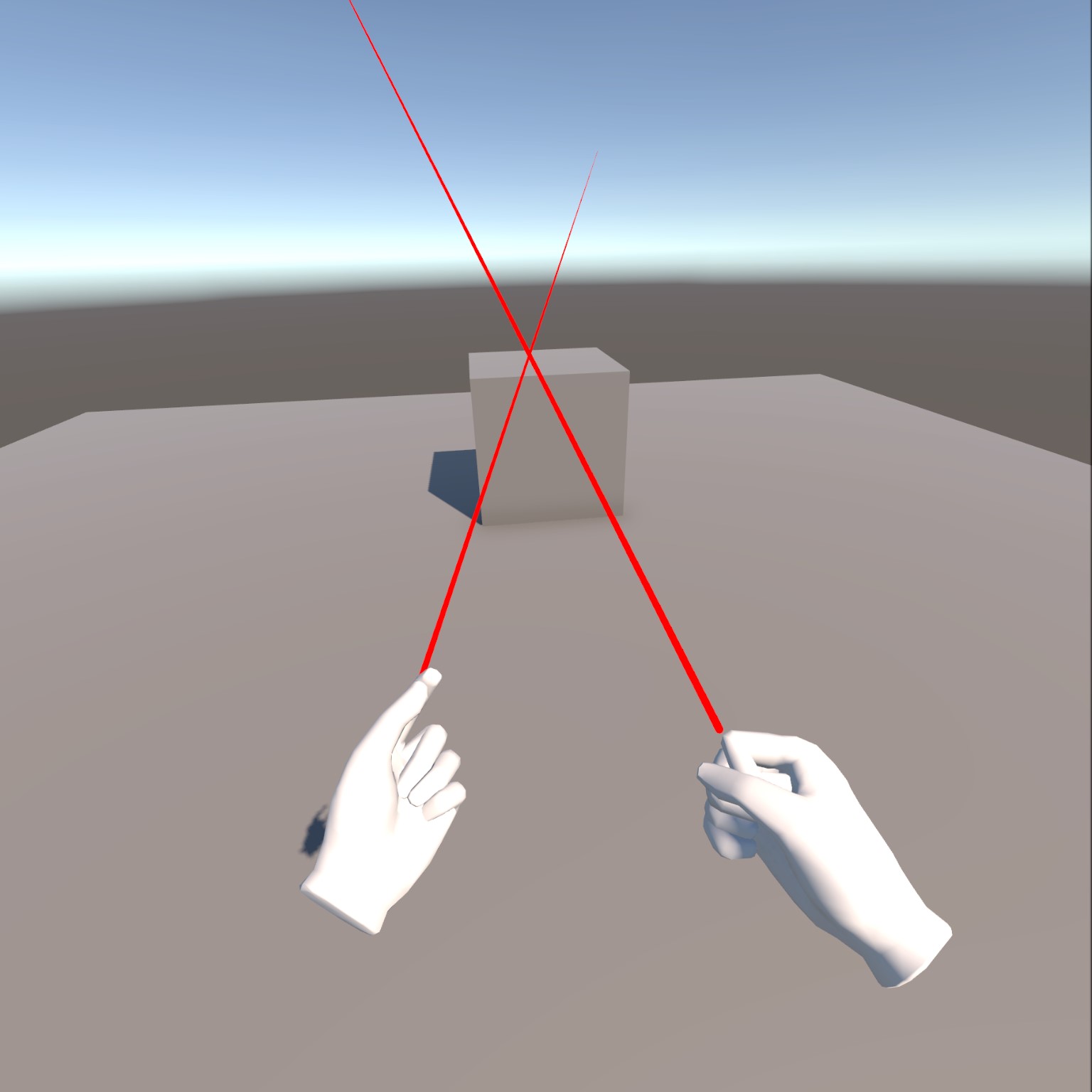
그립과 트리거 버튼에 대한 애니메이션이 적용된 좌우 컨트롤러까지 세팅되었습니다.
다음 게시글에선 XR Origin의 움직임과 턴에 대한 게시글을 써보겠습니다..
'Unity 개발부 > VR 개발청' 카테고리의 다른 글
| 유니티 실행 에러 모음 (0) | 2024.12.03 |
|---|