안드로이드 앱 개발 시, 기존에는 findviewById 라는 명령어를 통해서 layout 내의 view id 값을 일일이 변수로 지정해 주어야만 했다.
하나의 레이아웃에 view가 10개라면, 10개의 변수를 일일히 findViewById 해주어야만 했던 것.
이에 20년대 즈음 extensions 라는 방식으로 id 값만 사용하도록 해주기도 했지만, 몇몇 문제로 인해 id 값만 사용하는 방식은 제거 되었고.
현재는 viewBinding 기법을 사용해준다.

build.gradle.kts(Module:app) 에서 android 부분에 위의 3줄을 추가해주고 sync 작업을 진행해준다.
buildFeatures{
viewBinding = true
}주의 ) build.gradle 에 작성하는 뷰 바인딩 설정 명령어는 버전에 따라 약간의 차이가 있음으로 보인다.
본인은 Android Studio Jellyfish 2023.3.1 버전 / Runtime version : 17.0.10+0--11572160 amd64 버전 이다.
이전 버전에서는
buildFeatures{
viewBinding
}
또는
viewBinding{
true
}의 명령어를 사용하기도 했다.

동기화 작업이 끝나면, MainActivity 로 이동.

위와 같이 Binding 클래스가 자동완성으로 나타나면 정상적으로 뷰바인딩 동기화가 이루어진 것이다.

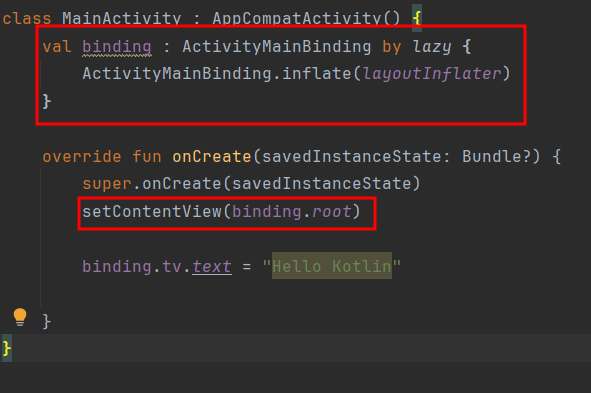
class MainActivity : AppCompatActivity() {
val binding : ActivityMainBinding by lazy {
ActivityMainBinding.inflate(layoutInflater)
}
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(binding.root)
binding.tv.text = "Hello Kotlin"
}
}위와같이 binding 변수를 선언해 준 다음, setContentView 값을 변경해 주었다.
이제 binding.{view의 id} 를 통해 layout 에 존재하는 view 에 접근할 수 있다.

메인 엑티비티 이외에 다른 액티비티 또는 프래그먼트를 사용할때도 마찬가지로 해당 Binding 클래스를 찾아 연결해주면 된다.
ex)
MainActivity => ActivityMainBinding
SubActivity => ActivitySubBinding
LowFragmanet => FragmentLowBinding
'안드로이드 기반 앱 개발부 > 코틀린 코드 개발청' 카테고리의 다른 글
| 코틀린 다른 앱 실행 코드 (0) | 2024.02.13 |
|---|---|
| URI 스킴 방식 + QR (2) | 2023.12.29 |